昨天講到HTML的架構以及標籤使用方法
除了文字的顯示,還可以有表格以及表單的用法~
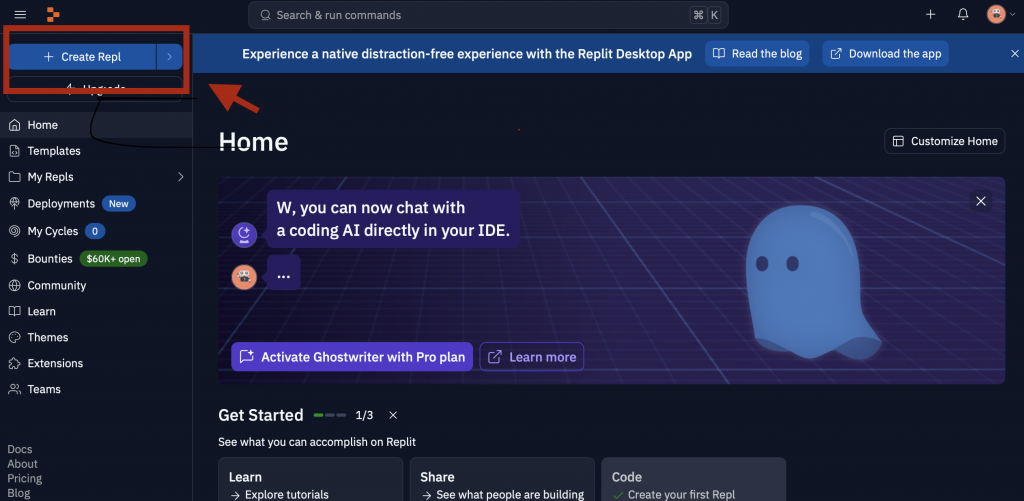
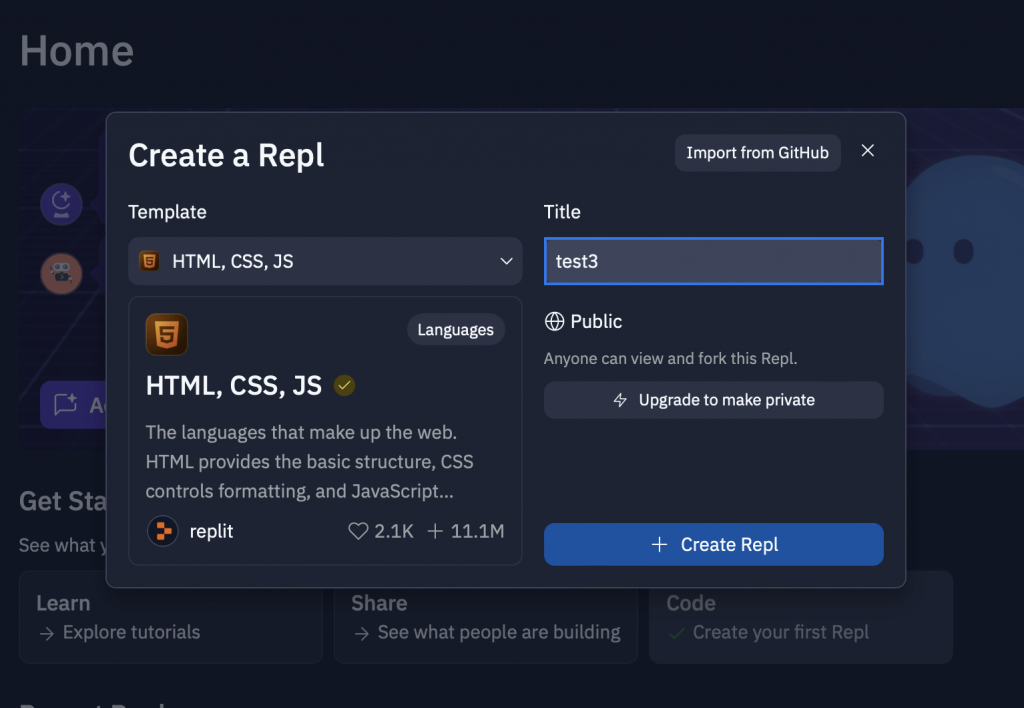
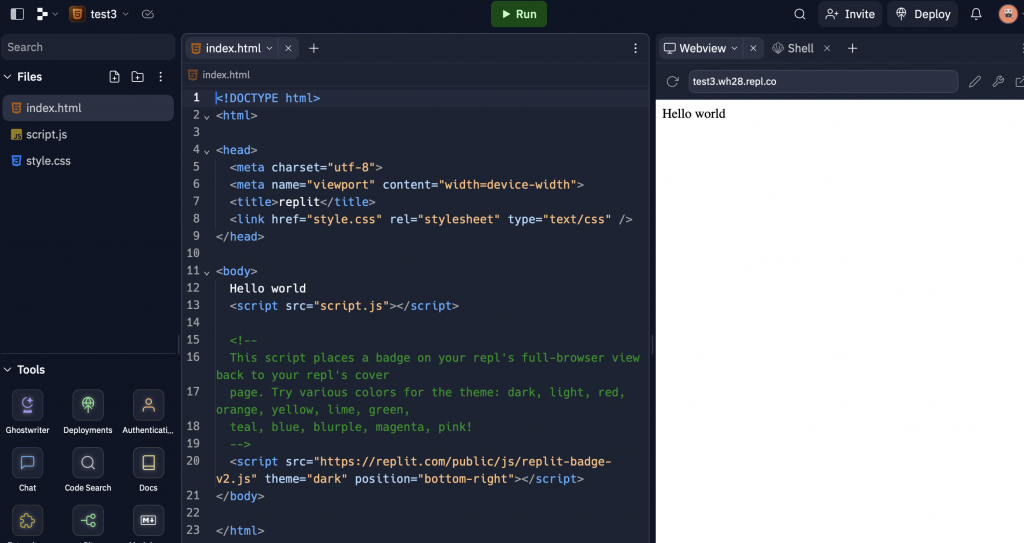
這邊先介紹今天會使用到的replit介面,方便預覽網頁



正式進入到用法的部分~
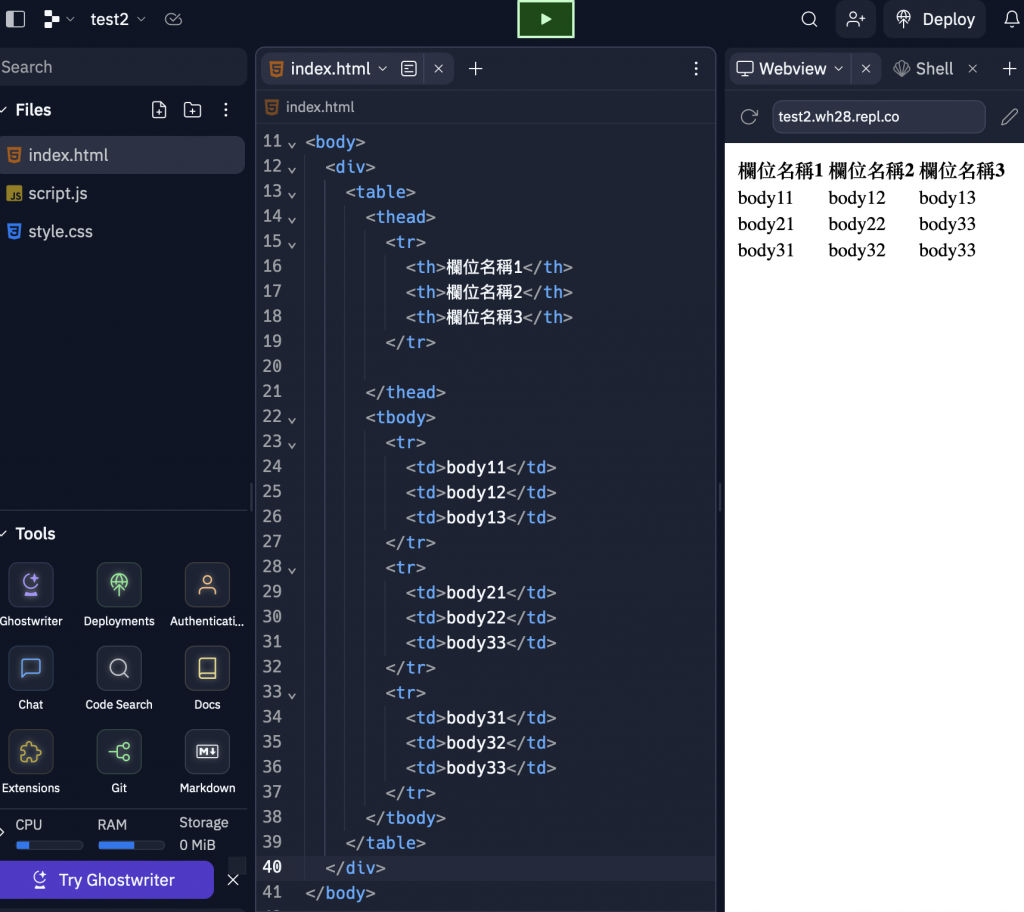
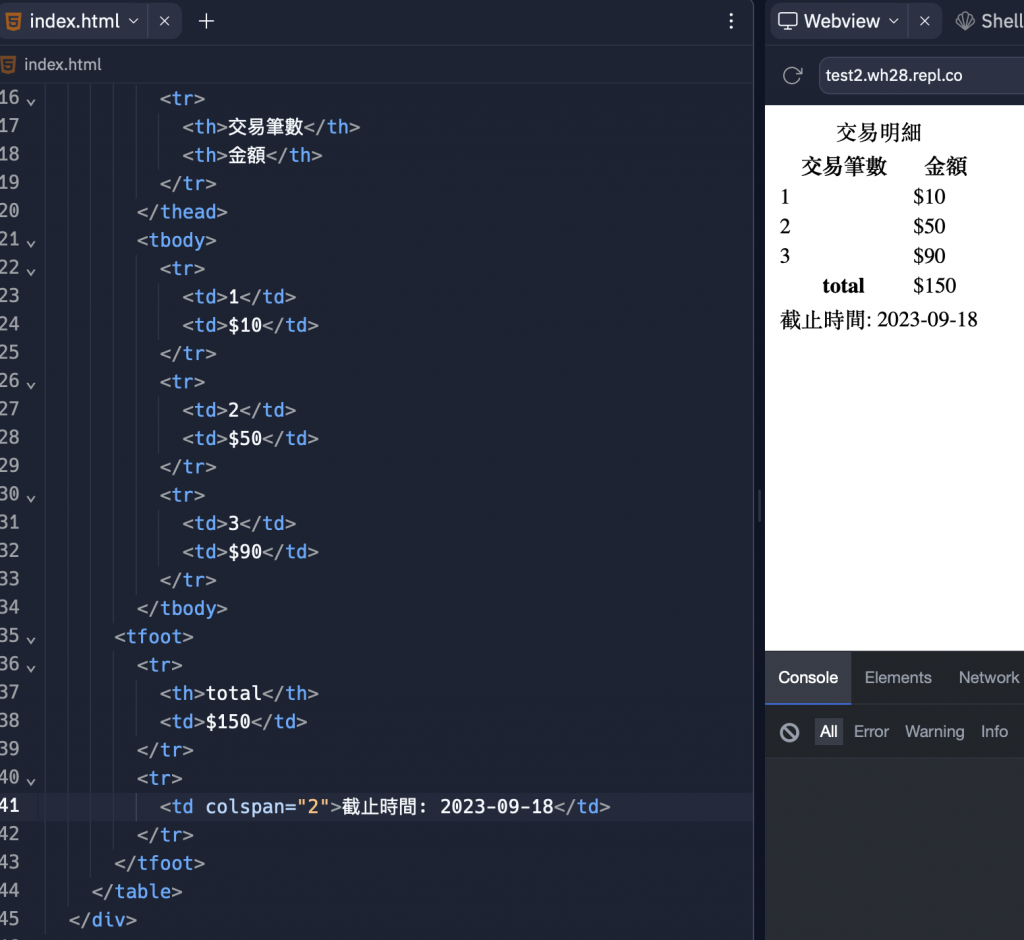
<table>...</table>:表格<caption> : 表格的第一個標籤,用來說明表格的標題,且一個表格只能有一個標題。<th>…</th> : 欄位名稱<tr>…</tr> : 橫列 (row)<td>...<td> : 直行 (cloumn)<thead>…</thead> : 表格開頭<tbody>…</body>: 表格內容<tfoot>: 表格的頁腳
<tr> 裡面的 <td> 數量要一樣,才會構成表格~<td rowspan="要合併的橫列數">: 垂直合併儲存格<td colspan="要合併的直行數"> : 水平合併儲存格

<form>…</form>
預設是用GET的方式傳送資料
想改用POST的話,要加入method = "post"
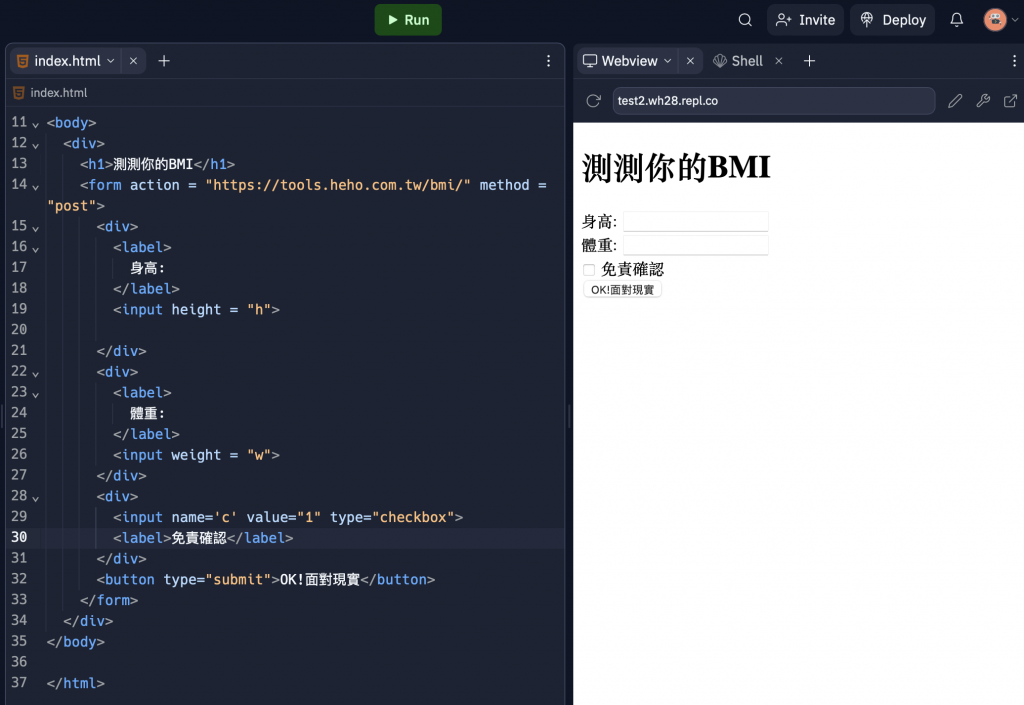
<form action = "https://tools.heho.com.tw/bmi/" method = "post">
輸入欄位 : 用
<input height = "h">
<input name="p" type="password">
checkbox : 長出讓人勾選的框框
<input name='c' value="1" type="checkbox">
submit button : 用來提交
<button type="submit">OK!面對現實</button>
實作
今天先這樣,明天見~![]()
